#93
Phi-4, Agentforce, DeepSeek Mobile, Yolc, USDC Map, <ViewTransition> in React, JS's String.link, ArXival, lla Beneath the Surface & more
👋🏻 Welcome to n3rd 93rd!
🪁 A very happy Makar Sankranti to those who celebrate.
📰 Read #93 on Substack for the best formatting
🎧 You can also listen to the podcast version of Powered by NotebookLM
If you are reading from LA, hope you and your loved ones are safe. 🫂
What’s Happening 📰
👁️ Meta decided to copy Twitter’s homework, in their plan to reduce censorship drastically, promote more political content, and have a community notes-like setup.
🥶 Salesforce CEO told on a VC podcast that they are not going to hire any software engineers for 2025, as they have seen a 30% productivity boost in engineering using Agentforce and other AI technology. In fact they’ll be letting go of support engineers soon, as Agentic flows come into play and hire more Salespersons to upsell.
✨ AGI Digest
⚓️ Model Drops
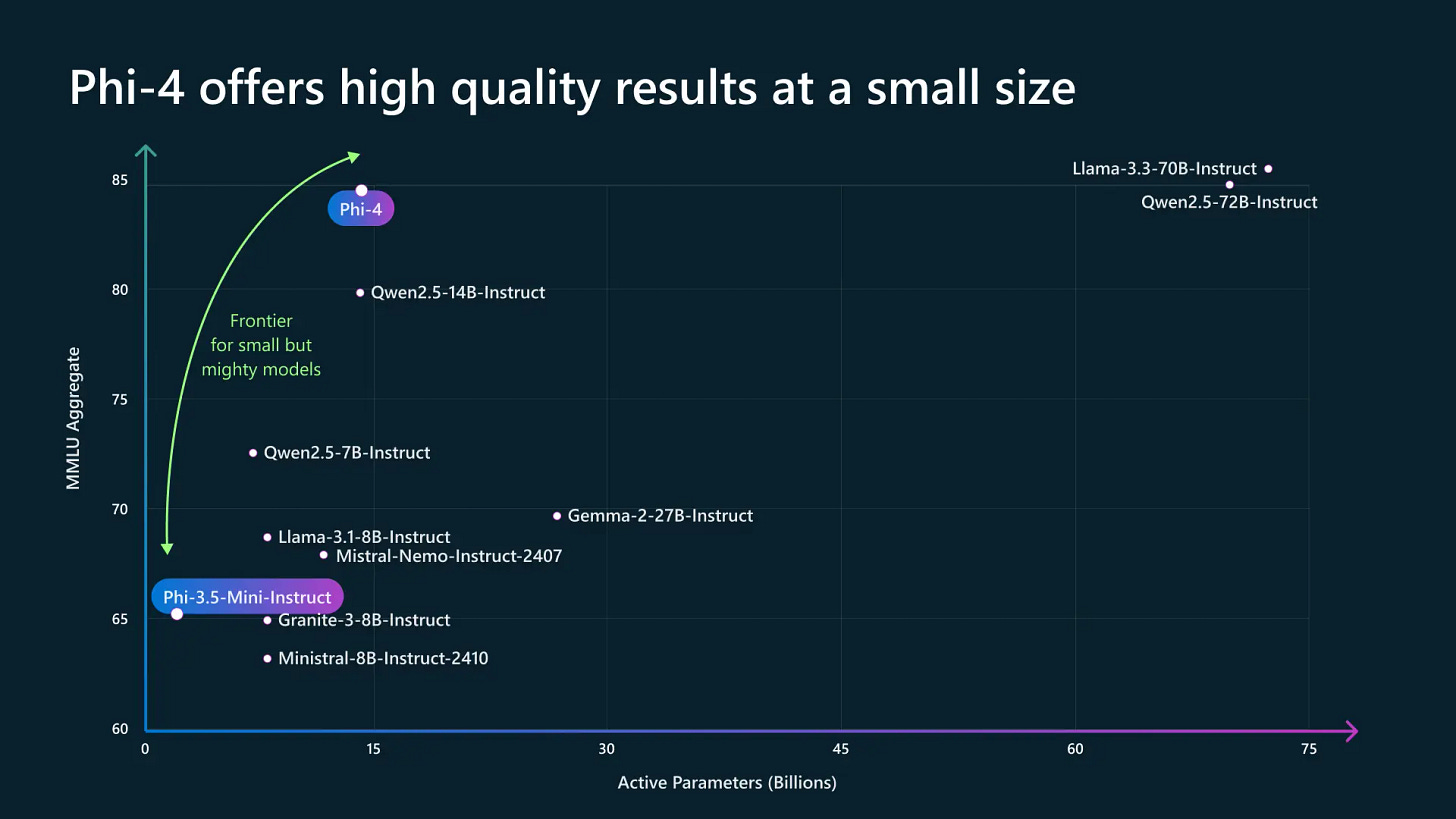
🤏 Microsoft says “HNY” and pushes the weights of Phi-4 to HF. The 14B SLM (where are the good old days when only sub-7B models were considered SLMs?) goes head-to-head with GPT-4o-mini while continuing the MIT License tradition 🥂. You can check out the full release of the Technical Report.
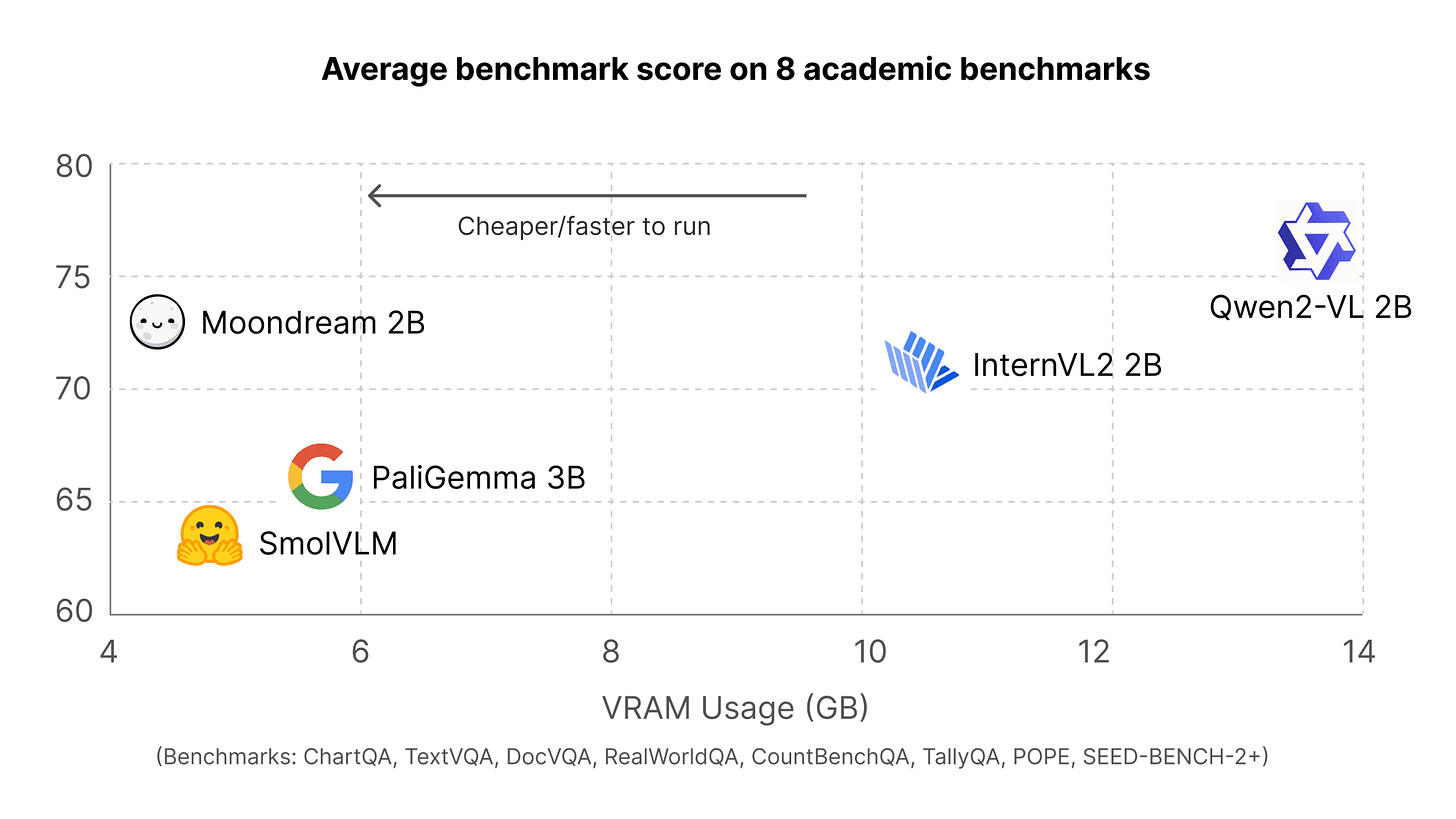
⚡ And before our computers could finish executingollama run phi4, folks at Unsloth found and fixed 4 bugs in Phi 4, making it 2x faster and 9x more capable of holding context.👀 Moondream just keeps getting better and with the
2025-01-09update the 2B model got an update with Structured Outputs, Gaze Detection, and a better OCR, available right away on HF.🪆 llamaindex released vdr-2b-multi-v1, an open-source multilingual (IT, ES, EN, FR, DE) visual embedding model with dense embeddings, trained using MRL. It is based on
dse-qwen2-2b-mrl-v1(currently, rank 10 on the ViDoRe benchmark) and performs on par with it while using 30% fewer tokens.
🐳 DeepSeek has an iOS App now with both DeepThink and Search options available for free along with the option to upload images and docs in the chat.
🌪️ Stanford STORM is an LLM-powered Wikipedia-like article-writing system that researches a topic using web search and generates a full-length report with citations. We tried to make one ourselves and while the writing does give an LLM-y smell, this still makes for a great tool to research new topics and converse with the different expert personas to gain a high-level understanding along with relevant references before delving into it yourself.
🔐 0x Digest
🆕 Yolc went live last week. It’s a safe, expressive, fun language for Ethereum, powered by YulDSL/Haskell. Yolc is not a new programming language; it is just programming in Haskell. Last week they hit a milestone of successfully producing a partial ERC20 code deployable to Ethereum networks.
🗺️ Crystal Tai upgraded the Map of Stores (crowdsourced) worldwide that are accepting USDC on Base. Buy coffee, pizza, and whatnot using zero fees USDC transfer on Base, naaicee.
🐾 Privy announced sign-up with Passkeys (biometrics like FaceID / TouchID) without linking any other identity provider. Passkeys are evolving fast and this feature unlocks a new UX pattern for connecting as an anonymous entity.
Crypto x Countries
🇧🇹 Bhutan’s Gelephu Mindfulness City (GMC) includes Bitcoin, Ethereum, and even BNB coin in their
mindfulstrategic reserves. Since everyone is taking a dig at it, maybe it’s time for Nirmala Tai to give us some tax-free gains too.🇹🇭 Thailand’s PM and FM sat one day and realized “Oh! Maybe it’s inconvenient for tourists to use fiat money”, said “Phuket, we ball” and BAM! They are now running a pilot program “Tourists can pay in crypto” in Phuket city.
🛠️ Dev & Design Digest
🛤️ React added native support for <ViewTransition> component. This component is like a DOM fragment that transitions its children in its own isolate/snapshot. The API works by wrapping a DOM node or inner component. It will only trigger for async updates like
startTransition,useDeferredValue, Actions or<Suspense>revealing from fallback to content.↔️ Nicholas opened an RFC on ESLint to add an
extendskey to the flat config to make it easier to mix and match other configs. This addresses the confusion that the config exports bring, as the importer doesn’t know explicitly if it’s an object or array.💥 Dennis posted a rant about how LLMs are giving his infrastructure a hard time at the diaspora, banging once every 6 hours to scrape more data. He points out “This is literally a DDoS on the entire internet.”
📱 CES 2025 happened and Fireship posted a banger video about everything you should know that was
weirdcool.
🤝 You have read ~50% of Nibble, the following section brings some fun stuff and tools out from the wild.
What Brings Us T(w)o Awe 😳
🏙️ Why Bengaluru doesn’t have Skyscrapers? by Bengawalk. The answer ain’t straightforward but as they mention in the description. TL;DR of reason would be “BBMP, HAL, and Defence Land”.
🏴☠️ Billie Eilish’s middle name is "Pirate Baird". It comes from her older brother, Finneas O'Connell, who called her "Pirate" while she was still in the womb. [sourced from the chitthi]
🫨 JavaScript is the lingua franca of the web, YES!!. But did you know what all things it had to do to be called one? Last week Twitter randomly stumbled upon a deprecated String.prototype.link(). And oh boy, all hell broke loose. Imagine having a native function on
Stringclass to generate anchor tags. It works on node and bun too.
What We Have Been Trying 🔖
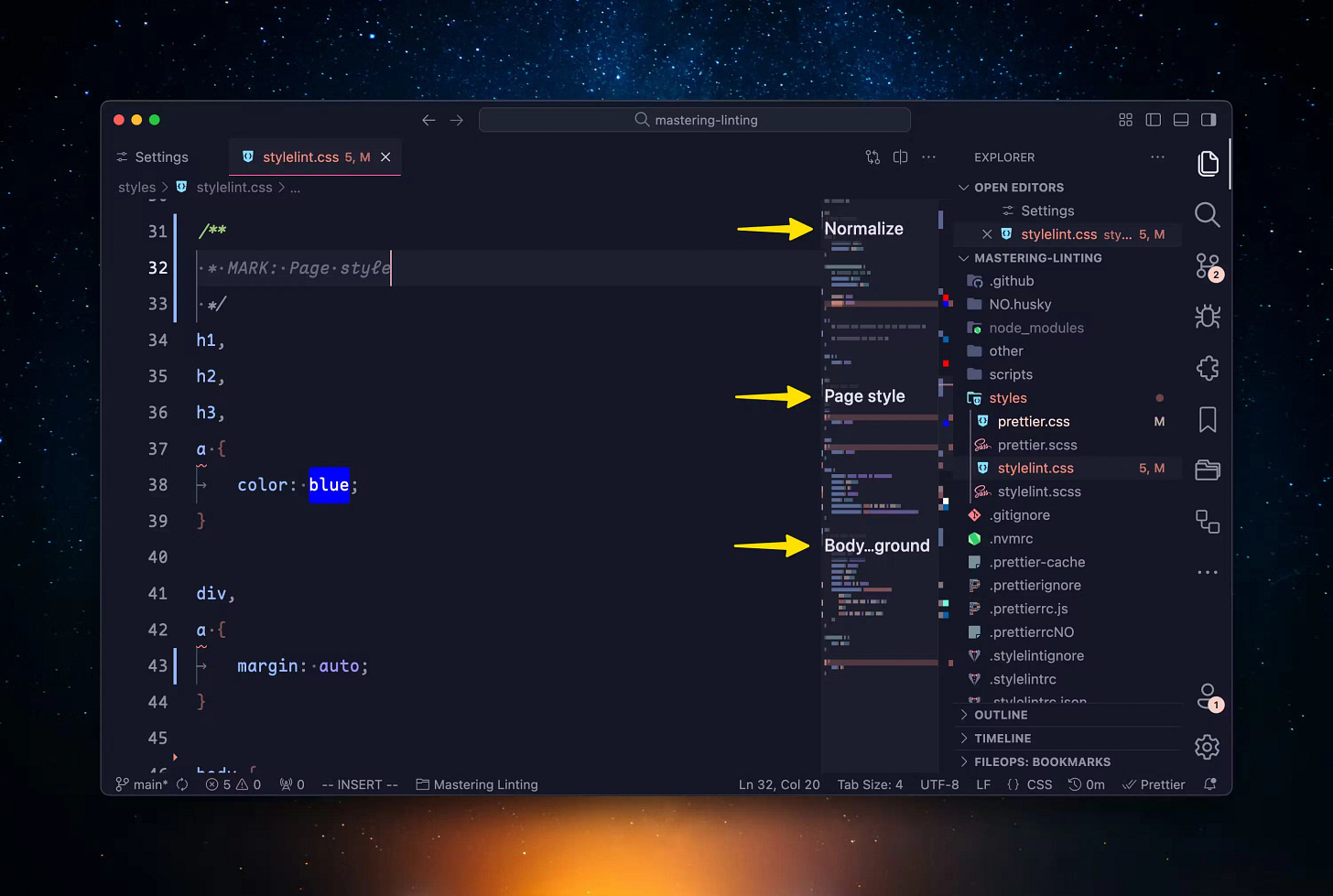
📍 We all know minimap in VSCode, but probably we are not leveraging it to its fullest. A blog by CSS Weekly explains how to use Minimap with markers and region section headers.
👺 Notion Faces: Customizable avatar faces in the classic notion style.
Sidenote: It’s 2025, why do we still not have an app that allows you to upload a photo and suggests an avatar for you automatically?📑 ArXival: A chat with the arXiv app that sources relevant pieces of research papers and their links based on your query.
Builders’ Nest 🛠️
🔥 bippy: a toolkit to hack into react internals.
✍️ khoshnus: a library to craft beautiful handwritten SVG text animations.
🚣 Kinesis.js: a suite of components to create engaging animations and transformations based on user interactions like mouse movements, scroll events, and audio input.
🗄️ lla: blazing fast (why don’t they simply write Rust)
lsreplacement with superpowers.
Meme of The Week 😌

Off-topic Reads/Watches 🧗
🧑🔬 If you are in STEM and are even slightly exposed to research in your field, You And Your Research by Richard Hamming is a wisdom-packed talk (transcripted and annotated to be read as an essay) on how to spend your time doing scientific research and development.
🎨 What is creativity anyway? What is novelty? What do you think about intelligence? Can AI match you in any of these things? umm, maybe at some tasks? or maybe not? In his essay Why A.I. Isn't Going to Make Art, Ted Chiang, the popular Science Fiction writer argues why these smart next-token predictors may not be quite up there with human creativity yet.
🧱 Beneath the Surface: An Infrastructure Podcast by StripePress (beautiful website btw) takes you on a tour around the globe exploring the why’s and how’s of some of the biggest infrastructural projects around the world and how they impact the cultures around which they are built.
Sidenote: Is there a Goodreads but for podcasts? We absolutely need one!
🧮 Working with Problems by Seth Godin, where he tells why we should not turn problems into situations but rather solve one (and no, even if the title looks like he is talking about your co-workers, he is not).
Wisdom Bits 👀
“The beginning is the most important part of the work.”
— Plato (also, twss)
Wallpaper of The Week 🌁
🌌 Grab the week’s wallpaper at wow.nibbles.dev.
Weekly Standup 🫠
Nibbler P has been constantly battling Javascript this week and shipping some new features at work, while slowly rekindling his friendship with fiction and tasting some odd coffee.
Nibbler A returned and resumed his explore (reading) and exploit (play with code and racquets) arc. Also, helped a friend save his day and is back on track with his OSTEP reading.
If you have 2 minutes, please fill out a feedback form here. Your input will help us improve “The Nibble” for you and other readers!